JSON API via PHP
Forums:
Don't get me wrong, I do like the interface which WeatherUnderground provides, it is has a nice look and feel.
However, because I like to code and discovered that they also offer an "api" to pull the data fed from your PWS directly I had to look into it.
The Premise
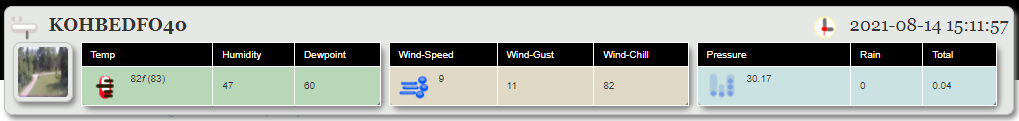
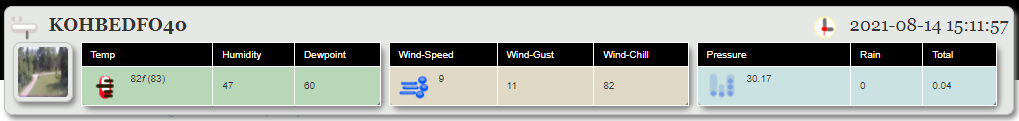
Instead of using their default PWS page you can roll your own. That is what I did. This allows me to run a personal version at home from a single php page feeder. You are however required to register and to generate your own API key. Information on this can be found at WeatherUnderground website link above.
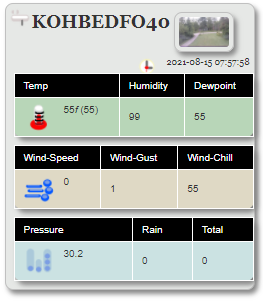
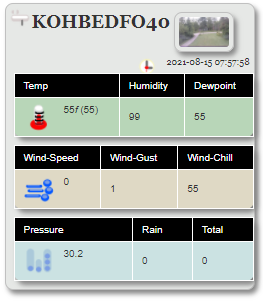
 Changing some of the styling, I also have a square version.
Changing some of the styling, I also have a square version.

 A brief code explanation:
Within the php page it will load the api URL results to a JSON string which is then pulled into an array.
The elements of the array are then displayed within table elements.
A fairly simple process, but it took me some time to figure it out.
The PHP Source Code
A brief code explanation:
Within the php page it will load the api URL results to a JSON string which is then pulled into an array.
The elements of the array are then displayed within table elements.
A fairly simple process, but it took me some time to figure it out.
The PHP Source Code
 Changing some of the styling, I also have a square version.
Changing some of the styling, I also have a square version.

 A brief code explanation:
Within the php page it will load the api URL results to a JSON string which is then pulled into an array.
The elements of the array are then displayed within table elements.
A fairly simple process, but it took me some time to figure it out.
The PHP Source Code
A brief code explanation:
Within the php page it will load the api URL results to a JSON string which is then pulled into an array.
The elements of the array are then displayed within table elements.
A fairly simple process, but it took me some time to figure it out.
The PHP Source Code
<?php
//first add your API URL and StationID, replacing the % arguments with your version
$myky="%YOURKEYFROMWUNDERGROUND";
$mystation="%YOURSTATIONID";
$jurl="https://api.weather.com/v2/pws/observations/current?stationId=".$mystation."&format=json&units=e&apiKey=".$myky;
$json = file_get_contents($jurl,0,null,null);
$array = json_decode($json,true);
echo "<div class = \"rnd\" style=\"background-color:#E6E8E6;position:absolute;left:10%;top:0;float:left;margin-top:-120px;margin-left:-200px;width:800px\">";
echo "<div style=\"float:left;width:100% \"><img src=\"/drupal/sites/default/files/weather1.png\" style=\"width:30px;margin-right:10px;margin-bottom:-12px\"><b>".$array['observations'][0]['stationID']."</b> <img src=\"/drupal/sites/default/files/clock.png\" style=\"width:30px;margin-right:10px;margin-bottom:-12px\">".$array['observations'][0]['obsTimeLocal']."</div>";
echo "<table class=\"rnd\" style=\"font-size:x-small;width:30%;float:left;background-color:#C4E4C4;border-color:transparent\">";
echo "<tr style=\"background-color:black;color:white\"><td>Temp</td><td>Humidity</td><td>Dewpoint</td></tr>";
echo "<td><img src=\"/drupal/sites/default/files/temp.png\" style=\"width:30px;float:left;margin-right:10px\">".$array['observations'][0]['imperial']['temp']."<i>f</i> (".$array['observations'][0]['imperial']['heatIndex'].")</td>";
echo "<td>".$array['observations'][0]['humidity']."</td>";
echo "<td>".$array['observations'][0]['imperial']['dewpt']."</td>";
echo "</tr></table>";
echo "<table class=\"rnd\" style=\"font-size:x-small;width:30%;float:left;background-color:#EEE8D2\" border=\"0\" cellpadding=\"0\" cellspacing=\"0\">";
echo "<tr style=\"background-color:black;color:white\"><td>Wind-Speed</td><td>Wind-Gust</td><td>Wind-Chill</td></tr>";
echo "<td><img src=\"/drupal/sites/default/files/wind.png\" style=\"width:30px;float:left;margin-right:10px\">".$array['observations'][0]['imperial']['windSpeed']."</td>";
echo "<td>".$array['observations'][0]['imperial']['windGust']."</td>";
echo "<td>".$array['observations'][0]['imperial']['windChill']."</td>";
echo "</tr>";
echo "</table>";
echo "<table class=\"rnd\" style=\"font-size:x-small;width:30%;float:left;background-color:#D9F1F1\" border=\"0\" >";
echo "<tr style=\"background-color:black;color:white\"><td>Pressure</td><td>Rain</td><td>Total</td></tr>";
echo "<td><img src=\"/drupal/sites/default/files/rain.png\" style=\"width:30px;float:left;margin-right:10px\">".$array['observations'][0]['imperial']['pressure']."</td>";
echo "<td>".$array['observations'][0]['imperial']['precipRate']."</td>";
echo "<td>".$array['observations'][0]['imperial']['precipTotal']."</td>";
echo "</tr>";
echo "</table>";
echo "</div>";
?>
- Log in to post comments

