piACC Overview
Forums:
Raspberry Pi Accessory Controller
Console Unit
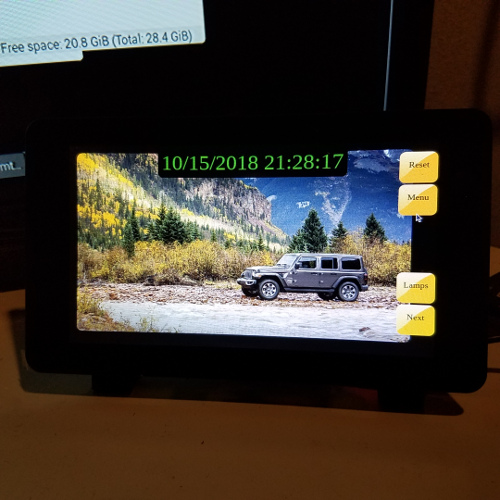
Startup:The initial startup menu.

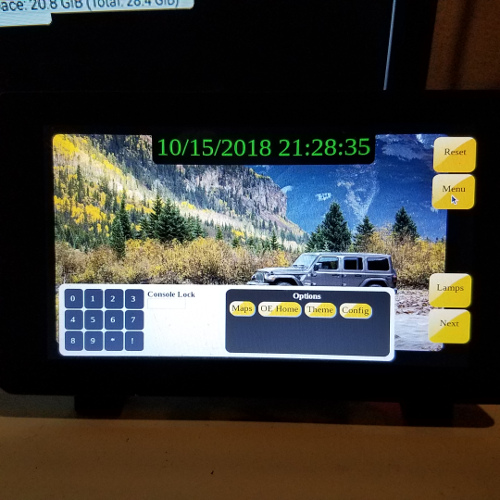
System Menu
Currently working on the system menu. Will be adding tools and webpages if online.
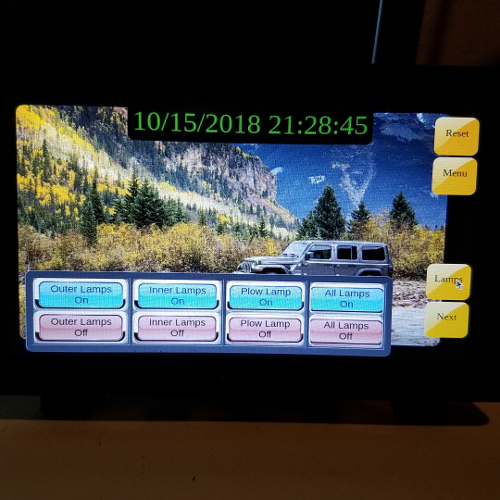
Light Bar Control Menu
Operate the lightbar via the 4 10amp relays.
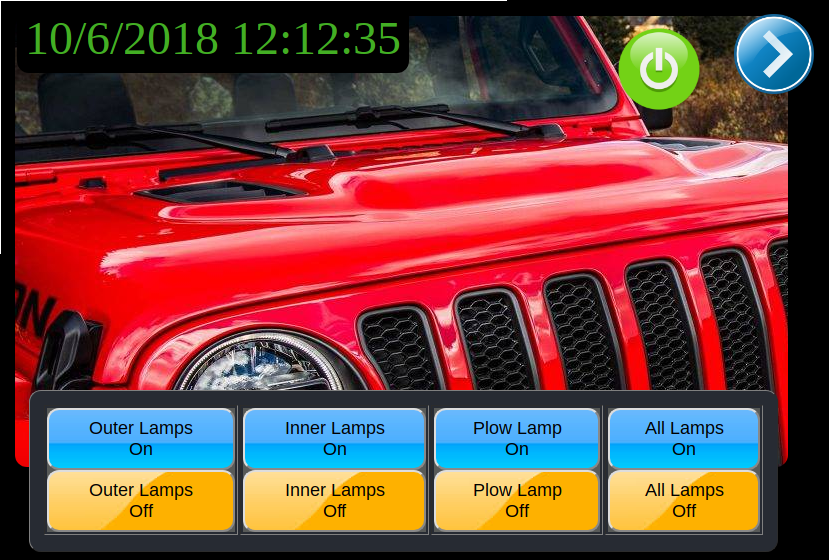
Scrolling Graphics
When not operating a menu it will scroll a list of images. (Currently 24)
Original V1

Notes
It has been a few days of playing but I think I have everything working as expected.
I will post up additional info once I have everything set up on the controller pi software-wise, but everything is currently working.
I probably spent too much time playing with the display and layout web page, but every time I had it ready I added something else, like the selectable background images, clock and power button to hide the switch buttons.
Everything is html and the buttons do trigger the relays. For only a few minutes to get them to work, the relays to me were impressive that they worked without little effort at all. I did not do a toggle on a single switch, each relay has a relay off and relay on button. I do not believe it would much to do via javascript to toggle them just like I do the switch table though.
I will probably do a single toggle and change the button image for on/off in the future.
There is also not much error checking or hardening of it.. if any at all. I will also need to add some error handling and possibly a password unlock to get into it if I get really ambitious.
For now it is just light controllers but I am sure in the near future I will be adding some additional pages and options.
Background Image Transition Button
Note: since there are 23 images, they are the majority of the file size of 8MB. You can probably get it down to under 1 MB if you simply delete the background images. I may do that in the future for faster downloads and make the image folder separate. Again, please be sure to respect the image authors and only use them if you have their permission from Jeep. I will be removing the images from the download as soon as I can compile a new package.
You can use the background image to step through the background image for the controller.

As these were used for testing only, I (or you) will have to replace them with my own images since they are probably copyrited by Jeep. I simply pulled them from the Jeep website because I thought they are some very nice images! (I wouldn't mind having one of those new 2018 Wranglers.. but I do love my 2017 Willy's!)

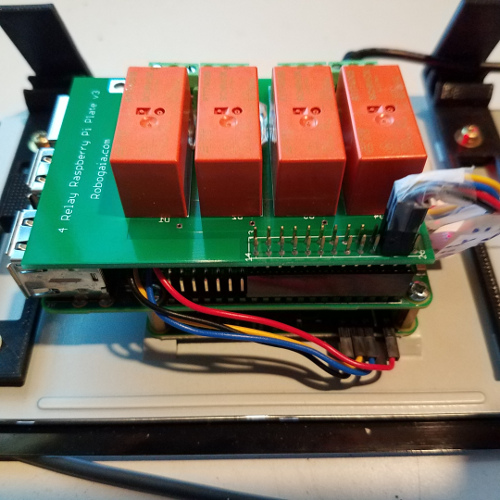
Here is the unit itself. It is a base Raspberry Pi 3 with wifi and blue tooth built in.
(approx $35 US)
I have added a four relay board from Micro Centers ($35 US) rated at 10amp per relay. It is basically plug and play on the gpio pins. The nice thing abourt this board is that it also has passthru gpio pins so I was able to plug the 7 inch touch display to the relay board pins.

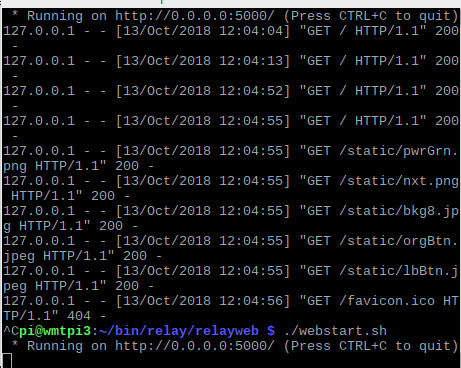
Web Server
It is running flask for a simple web page on port 5000. I will probably change the port though.

Added folder to /pi/bin
Run the install script.
Run the init script to load the GPIO switches.
Run web service.
http://0.0.0.0:5000
Hit it with a browser.
- Log in to post comments

